スピード分析についてさらに詳しく知りたい方はこちら

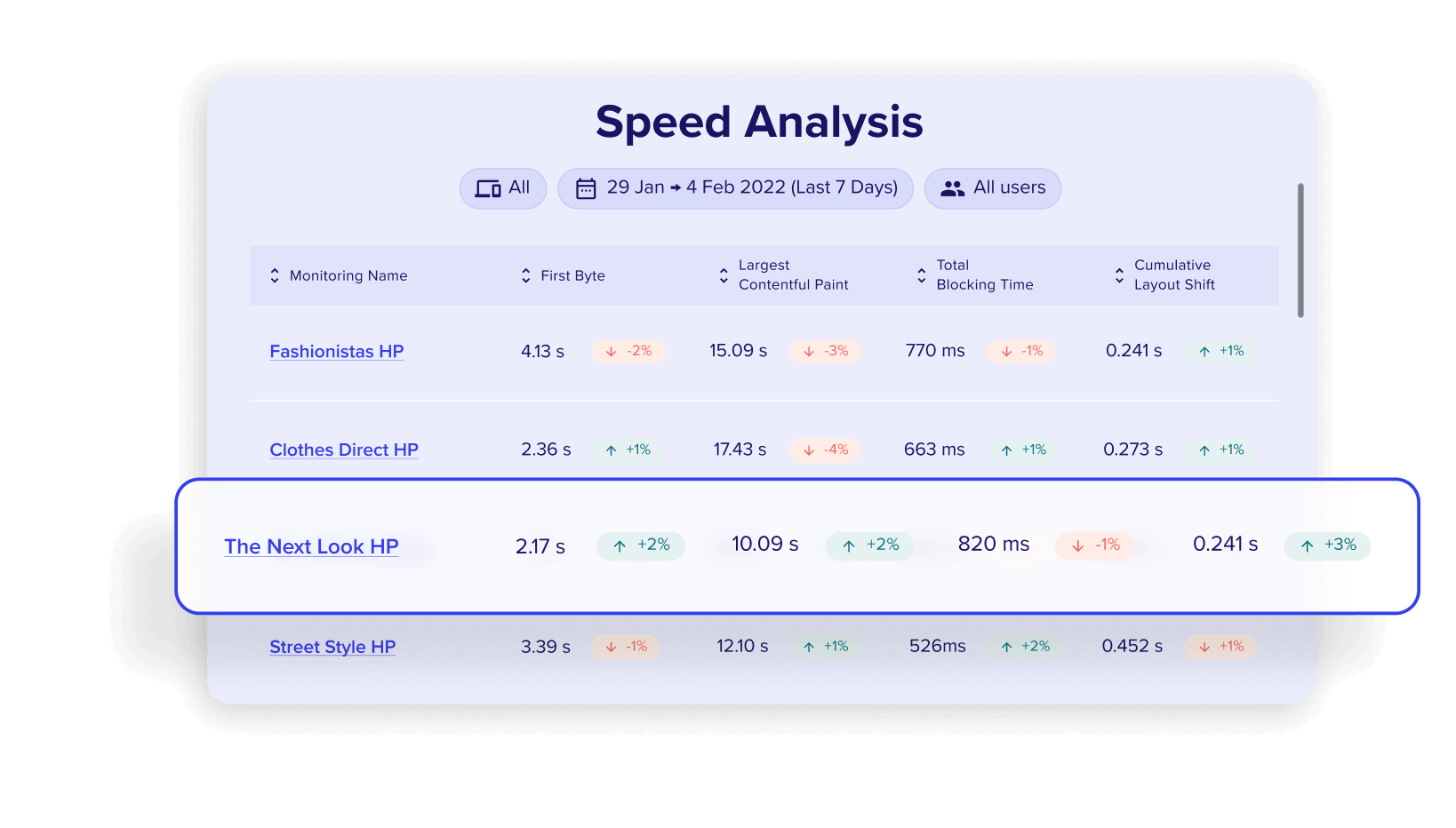
スピード分析
スピード重視 - コンバージョンとSEOのためにウェブサイトのパフォーマンスを向上させます
ユーザーのコアウェブバイタルを監視し、積極的にパフォーマンスをチェックします。コンバージョン、直帰率、その他のビジネス成果に対するパフォーマンスの影響を確認します。ウェブパフォーマンスの問題の根本原因を把握します。
主な特徴
- リアルユーザーモニタリング
- 合成モニタリング
- インパクトの定量化
- 改善のヒントとベストプラクティス
- タイムラインとウォーターフォール分析
ウェブサイト全体のコアウェブバイタルを追跡
Contentsquare Speed Testing & Monitoringでは、ウェブサイト全体のコアウェブバイタルやその他の主要なパフォーマンス指標を監視できるため、速度の改善、エラーの最小化、体験の向上のための対策を迅速に講じることができます。

パフォーマンスの問題に積極的に対処
主要なページやワークフローの可用性とパフォーマンスを自動的にテストするため、ユーザーに影響が及ぶ前に積極的に問題を特定して修正できます。デスクトップとモバイルのエミュレーション、グローバルなテスト配信などが行えます。

ウェブパフォーマンスがビジネスの成果に与える影響を確認
Contentsquareでは、ウェブサイトのパフォーマンスだけでなく、パフォーマンスの低下が直帰率やコンバージョン、その他の主要なビジネス指標に与える影響も一目でわかります。
業績に最も大きな影響を与えるものに従って、パフォーマンス改善の取り組みの優先順位を決定します。

ウェブサイトパフォーマンスを改善するための実用的な提案を入手
Contentsquareは、ウェブサイトパフォーマンスを改善するための詳細で優先順位の高い具体的な推奨事項を提供します。SEO、アクセシビリティ、コンプライアンス、ブラウザレンダリングなどのベストプラクティスやヒントをご覧ください。

パフォーマンスの問題
合成セッションと実際のユーザーセッションの両方を掘り下げて、スクリプト、画像、メディアなどを含むページの各要素のタイムラインを確認できます。
各要素の読み込みにかかった時間と読み込まれた正確なタイミングを確認できるため、パフォーマンスの問題を掘り下げて効果的にトラブルシューティングし、SEOとユーザー体験を向上させることができます。


"
Contentsquareを導入する前は、コアウェブバイタルのようなウェブサイトのパフォーマンス指標とコンバージョンを結びつける方法がありませんでした。Contentsquareを利用することで、データに基づいた意思決定ができるようになり、ユーザー行動に対する変化の直接的かつ定量的な影響を確認できるようになりました
"

James Saukinsey氏
デジタル分析およびSEO グローバル責任者
-
![]()
プレスリリース
Contentsquare、リテール業界におけるハイパフォーマンスなウェブサイトTOP50を紹介するサイト「Speed 50」を特別公開
日本のウェブサイトでパフォーマンスが優れている50社を選定し、ランキング形式で紹介する特設サイト「Speed 50」を2023年12月に公開いたしました
-
![]()
eBook
ウェブサイトのパフォーマンス改善マニュアル
この改善マニュアルでは、追跡が必要な主要指標(CWVおよびその他)を取り上げ、ウェブパフォーマンスを最適化するための55以上の実用的なインサイトを紹介します。
-
![]()
ブログ
ウェブパフォーマンスの基礎知識とその測定のしかた
ウェブパフォーマンスと聞いて、すぐに思い浮かぶのは、ページの読み込み速度ではないでしょうか。私たちはこの指標に注目しがちですが、ウェブサイトのウェブパフォーマンスをテストするための指標は他にもたくさんあります。
よくある質問
-
コアウェブバイタルは、ページの読み込みパフォーマンス、接触機能、可視化機能の安定性について、実際のユーザー体験を測定する3つの特定の指標のセットです。LCP(ウェブページ上で最も大きなコンテンツ要素が表示されるまでの時間を測定するGoogleの指標)は、読み込みパフォーマンスを測定します。ページの最大のコンテンツ要素の読み込みにかかる時間です。INP(ウェブサイトにおいて、ユーザーからのアクションに対して視覚的な反応が発生するまでの時間)は、ユーザーインターフェースの応答性、つまりクリックやキー押下などのユーザーインタラクションに対するウェブサイトの応答速度を測定します。CLS(累積レイアウトシフト)は可視化機能を測定します。ページの読み込み中に発生する予期せぬレイアウトシフトの量です。ウェブバイタルの各指標には、パフォーマンスの良し悪しを判断する範囲が設定されています。コアウェブバイタルを改善することは、SEOにとって重要な要素であるだけでなく、ユーザーエンゲージメントの向上、コンバージョン率の上昇、直帰率の低下などのメリットにもつながります。
-
2020年、Googleはコアウェブバイタルが2021年5月から検索結果のランキング要因になると発表しました。つまり、コアウェブ バイタルが良いウェブサイトは、コアウェブ バイタルが悪いウェブサイトよりも検索結果で上位に表示される可能性が高くなります。
-
多くの研究で、ウェブのパフォーマンスは、コンバージョン率、エンゲージメント、直帰率などの主要なユーザー体験指標と強い相関関係があることが示されています。たとえばボーダフォンは、LCPを31%改善すると、売上が8%増加することを発見しました。Googleは、ウェブサイトの読み込みに3秒以上かかると、モバイルユーザーの離脱率が53%増加することを発見しました。Walmartは、ロード時間が1秒長くなるごとにコンバージョン率が2%減少することを発見しました。Contentsquare 独自のユーザーデータから数十億セッションを分析した結果、次のことがわかりました。INPが高いとフラストレーションが高くなり、フラストレーション率は33%から38%になります。INPが良い小売企業は、INPが「悪い」または「改善が必要」の範囲の小売企業よりも、コンバージョン率が平均25%高い。INPが悪いウェブサイトの直帰率は、INPが良いウェブサイトに比べて10%以上増加します。
-
合成モニタリングは、ウェブサイトやウェブアプリケーションのパフォーマンスと機能性をモニタリングするための積極的なラボテストのアプローチです。シミュレーションされたユーザー接触を使用して、世界中のさまざまなデバイスタイプや場所からウェブサイトをテストします。これにより、実際のユーザーに影響を与える前に、パフォーマンスの問題を特定して修正することができます。 合成モニタリングソリューションは、ウェブサイトまたはウェブアプリケーションに自動化されたリクエストを送信することで機能します。これらのリクエストは、トップページの読み込み、ログイン、商品の検索、ショッピングカートへの商品の追加、購入の完了など、さまざまなユーザー接触をシミュレートできます。 モニタリングソリューションは、各リクエストの応答時間と成功率を追跡します。リクエストのいずれかが失敗したり、応答に時間がかかりすぎたりした場合、ソリューションが警告を発し、問題を調査することができます。合成モニタリングは、 アップタイムと可用性、ページの読み込み速度、トランザクション成功率、APIパフォーマンス、エラー率、コアウェブバイタルなど、さまざまな指標を監視するために使用できます。
-
リアルユーザーモニタリング(RUM)は、ウェブサイトやアプリケーションとユーザーの接触に関する詳細なデータを収集します。RUM は、ページの読み込み時間、最初のコンテンツのフルペイント、次のペイントまでのインタラクション、DOMContentLoaded、個々のリソースの読み込み時間(画像、CSS、JavaScriptなど)、ユーザーエラー、ユーザークリックストリームデータなど、さまざまな指標に関するデータを収集します。 RUMデータは、パフォーマンスのボトルネックの特定とトラブルシューティング、ユーザー体験の最適化、およびユーザーがアプリケーションとどのように接触しているかを理解するために使用できます。Contentsquare はRUMを使用することで、パフォーマンスの問題をコンバージョンへの影響と関連付けることができるため、チームは最初に何を修正すべきかを把握することができます。RUMは受動的なモニタリング手法であり、ユーザーからの能動的な接触を必要としません。その代わり、RUMのデータは、アプリケーションやウェブサイトに埋め込まれた小さなJavaScriptコードによって収集されます。このコードは、ユーザとアプリケーションの接触に関するデータを収集し、RUMサーバに送信します。RUMは、アプリケーションのユーザー体験を向上させたいと考えているあらゆる組織にとって貴重なツールです。ユーザーがアプリケーションとどのように接触しているかを理解することで、組織はパフォーマンスを最適化し、ユーザー体験を向上させる方法について、情報に基づいた意思決定をすることができます。


